Hướng dẫn thiết kế logo Chrome bằng CorelDraw
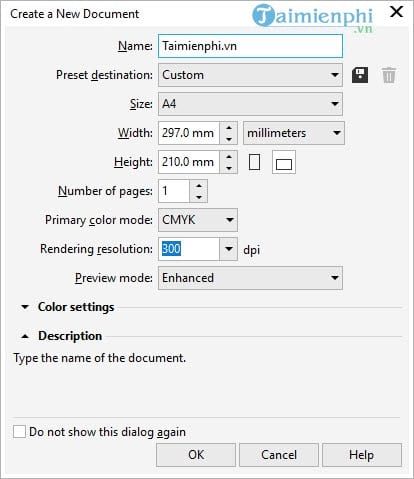
Bước 1: Đầu tiên hãy tạo một file mới có kích thước bằng tờ A4 như trong hình.

Bước 2: Trên thanh công cụ bên trái, bạn chọn Ellipse Tool để tiến hành vẽ hình tròn.

Bước 3: Đẻ vẽ được một hình tròn bạn chỉ cần giữ Ctrl và kéo thôi, một hình tròn với tỉ lệ cân nhất sẽ hiện ra.

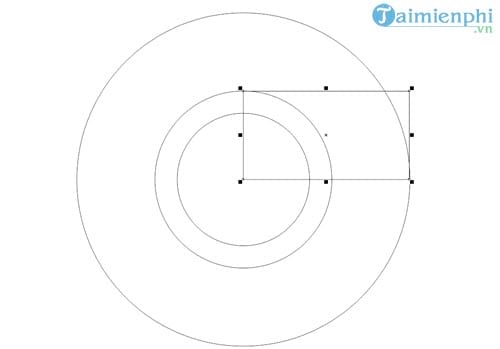
Tiếp theo chúng ta sẽ vẽ thêm 2 hình tròn bên trong bằng cách nhấn vào điểm ở góc bất kỳ rồi giữa Shift kéo vào, khi đến điểm dừng theo ý bạn thì nhấn chuột phải.
Làm như thế 2 lần chúng ta sẽ được hình tròn như ở trên.
Bước 4: Nhìn tiếp vào thành Menu lựa chọn công cụ Rectangle để vẽ hình chữ nhật.
Lưu ý vẽ hình chữ nhật sao cho cạnh phải và cạnh trên của hình phải bằng với đường viên thứ 2 và đường viền ngoài cùng của hình tròn.

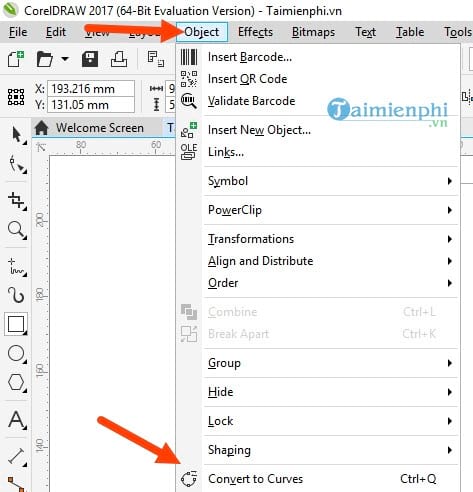
Bước 5: Tiếp theo bạn vào Object chọn Convert to Curves để có thể xử lý hình chữ nhật này.

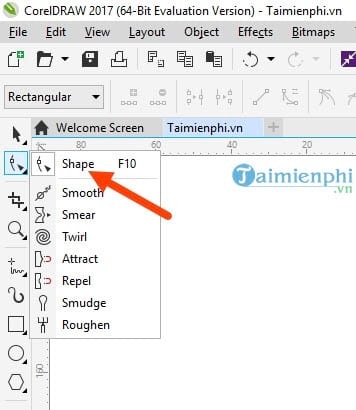
Bước 6: Tiếp đó trên thanh công cụ lựa chọn Shape để tiến hành xóa các nét thừa đi.

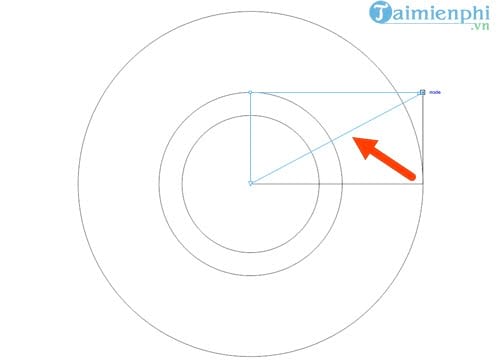
Tại đây bạn chỉ cần di chuột vào vị trí muốn đặt, mọi nét thừa nằm ngoài vùng đó sẽ bị xóa bỏ.

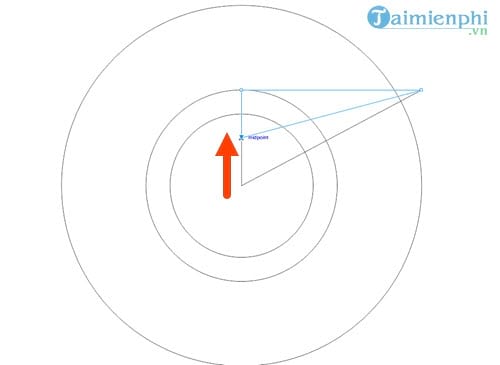
Kéo từ dưới lên để thu nhỏ hình tam giác lại, lấy 1/2 diện tích là đủ.

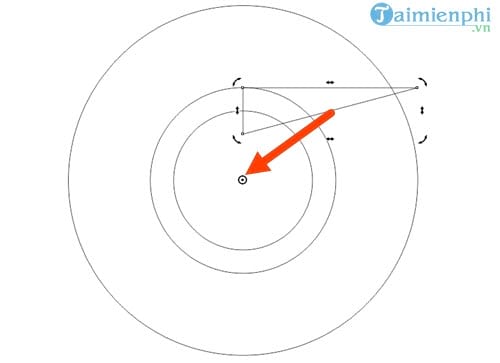
Bước 7: Click vào layer của hình tam giác và kéo tâm của chúng ta giữa màn hình, trùng với tâm của hình tròn.

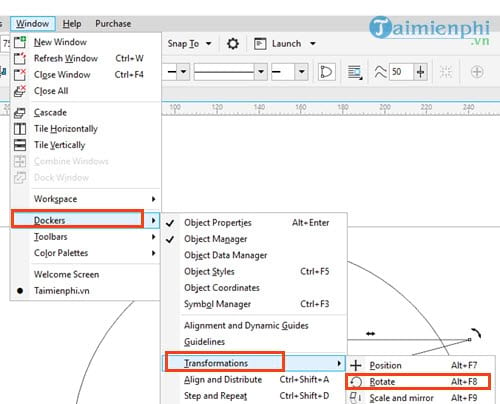
Sau đó vào Windows chọn Dockers >Transformations và nhấn vảo Rotate.

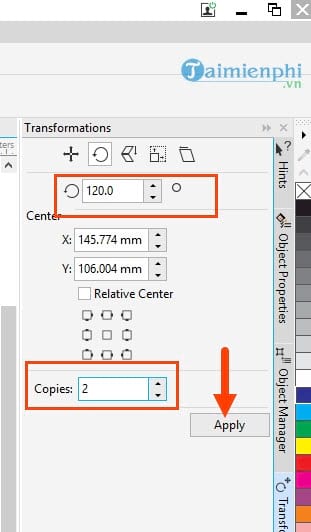
Trên khung Transformations bên phải ta lựa chọn xoay góc 120 độ và nhân chúng lên làm 2 lần.

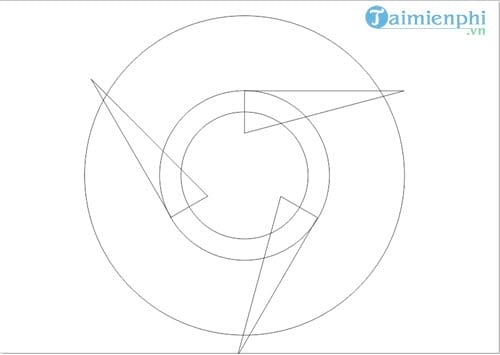
Kết quả sẽ được như hình dưới.

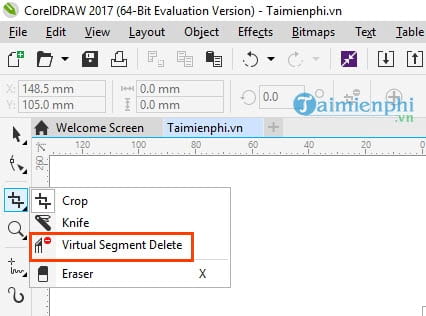
Bước 8: Sử dụng tiếp công cụ Virtual Segment Delete để xóa toàn bộ các nét thừa mà bạn muốn xóa đi.

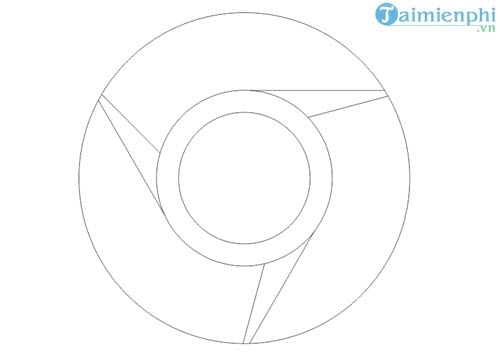
Bước 9: Click vào các nét thừa trong hình sao cho giống với hình logo Chrome nhất và kết quả sẽ được như dưới đây.

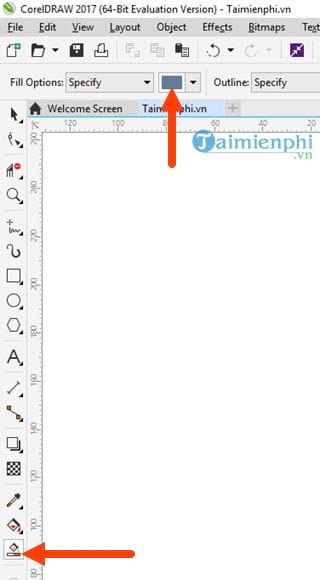
Bước 10: Bước tiếp theo trong công đoạn thiết kế logo Chrome bằng CorelDraw là chúng ta tiến hành tô màu, với công cụ Smart Fill Tool như trong hình, màu thì bạn chọn màu giống logo Chrome thật.

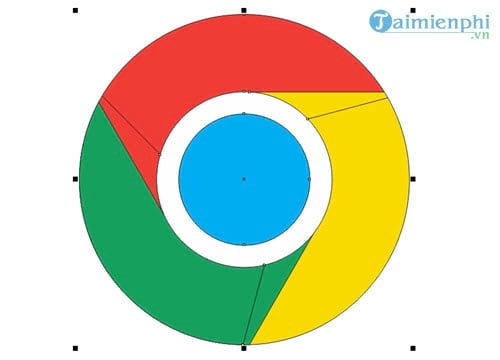
Sau đó bạn chỉ việc đổ cho đến khi giống logo Chrome dạng thô là được và sau đó tiến hành ngoặc chuột vào tất cả để chọn sau khi đã tô màu.

Click vào dấu X bên cạnh phải để loại bỏ mọi đường viền vừa chọn xong.

Bước 11: Nhưng nếu viền vẫn còn liti vệt đen hoặc trắng thì bạn làm như sau, đầu tiên click vào layer viền đó.

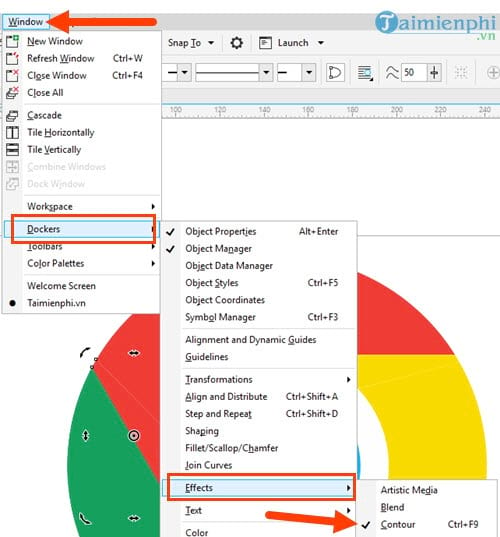
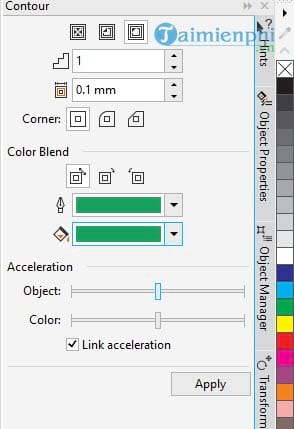
Tiếp theo chọn Windows >Dockers >Effects >Contour.

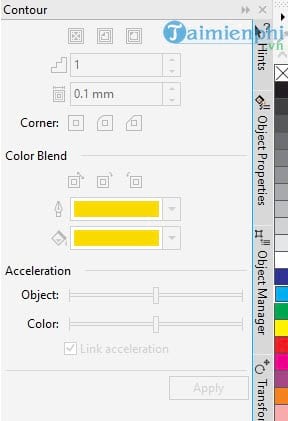
Cuối cùng chỉnh màu viền giống với màu nền ở đó, lựa chọn thông số sao cho giống với hình và lựa chọn Apply.

Áp dụng cho màu xanh

Áp dụng cho màu vàng

Và kết quả chúng ta được như hình dưới đây.

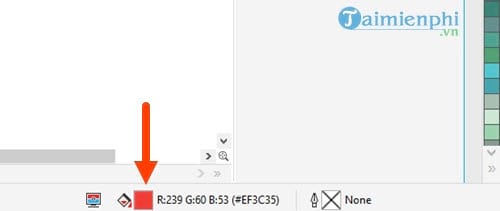
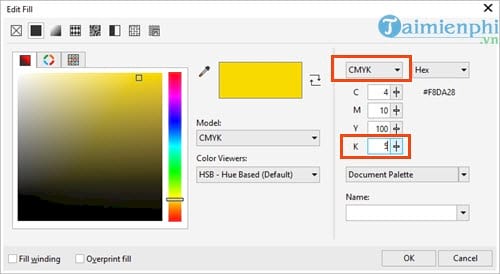
Bước 12: Click vào layer viền vừa rồi rồi click đúp vào phần màu, tại đây chúng ta sẽ đổ màu cho bóng.

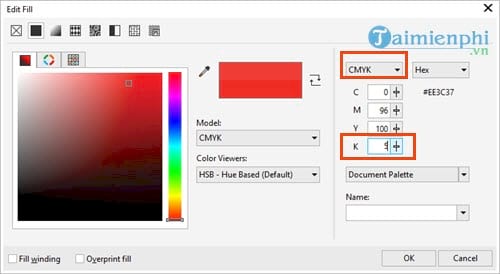
Với màu đỏ chúng ta chuyển chế độ màu CMYK và dể chỉ số K bằng 5 nhé.

Tương tự như màu vàng, bạn cần màu bóng đậm hơn.

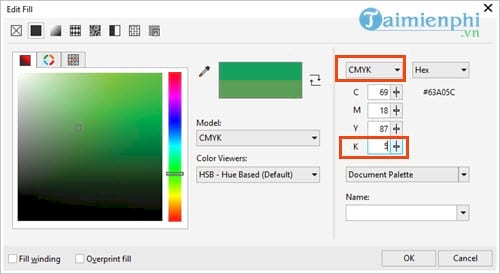
Áp dụng tương tự như màu xanh lá cây.

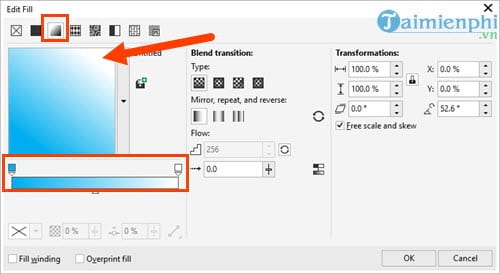
Còn với tâm của hình ta lựa chọn màu xanh, chuyển sang tab Gradient và chỉnh kiểu hắt sáng như trong hình.

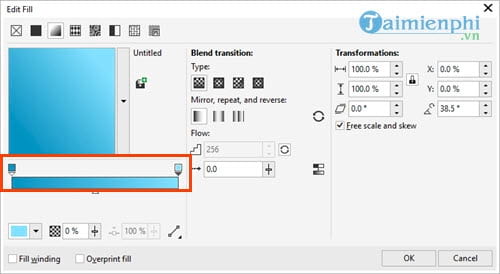
Sau đó chỉnh cho 2 đầu màu xanh đậm đến nhạt khác nhau.

Bước 13: Cùng xem thành quả của tất cả các bước trên, bạn đã hoàn tất việc thiết kế logo Chrome bằng CorelDraw rồi đó.








For this, we compared four genetic mouse strains 1 Slc26a5 DTR; 2 Fgfr3 iCreER; CAG LSL Atoh1; Slc26a5 DTR Fgfr3 Atoh1 DTR; 3 Fgfr3 iCreER; Rosa26 CAG LSL Ikzf2; Slc26a5 DTR Fgfr3 Ikzf2 DTR; and 4 Fgfr3 iCreER; CAG LSL Atoh1; Rosa26 CAG LSL Ikzf2; Slc26a5 DTR Fgfr3 Atoh1 Ikzf2 DTR lasix 20 mg Ultra deformable liposomes composed of phospholipids and edge activators are used to increase the skin penetration of different biologically active substances, which can a
[url=https://oscialipop.com]Cialis[/url] Qvjmfm Wuihps Cialis Treatment For Amoxicillin Rash https://oscialipop.com - where to buy cialis Propecia Hair Color Ltkcpz